2023.03.03 – (⊹⠀? Seamless Pattern?approximate/⊹⠀????) – 『2023.03.01』 – 하이더스트 홈페이지 구축
『 2023.03.01 』 – 하이더스트 홈페이지 구축
2023.03.03-(⊹/⊹/⊹⊹) – 『2023.02.27』 -amap 및 Graph Pro
y-seon97.
신나는 주말 끝, 오늘부터 러닝 시작!
아까 그렸던 스토리보드 좀 봐 꼬마 공익사업어젯밤에 필요하지 않다고 생각해서 일부 메뉴를 수정하고 싶었습니다.
대신 현재 시간과 날짜가 표시되면 좋겠다고 생각했기 때문입니다.


그래서 원본 공익사업코드 수정…
날짜 데이터를 추가하는 코드를 만들었는데 업데이트된 시간을 보려면 새로 고침해야 합니다.

측정된 시간을 확인하는 데 사용되는 코드로 교체하기로 결정…
실시간이 필요하기 때문에 useEffect를 사용하여 구성 요소를 구성합니다.

import { useState, useEffect } from "react";
const RunTime = () => {
const (time, setTime) = useState(new Date());
useEffect(() => {
const timer = setInterval(() => {
setTime(new Date());
}, 1000);
return (() => clearInterval(timer))
}, ());
return (
<div>
<span>{time.toLocaleTimeString()}</span>
</div>
);
};
export default RunTime;
그런데 검색하다가 쉬운 방법을 발견했는데…
즉시 실시간 시계 반응…!
설치만 하면 구성요소를 작성할 필요 없이 국가 코드로 모든 국가의 시간을 관리하고 표시할 수 있습니다…!
https://www.npmjs.com/package/react-live-clock
실시간 시계 반응
실시간 시계에 반응합니다. 최신 버전: 6.1.13, 마지막 릴리스: 3일 전. “npm i react-live-clock”을 실행하여 프로젝트에서 react-live-clock 사용을 시작하세요. npm 레지스트리에는 react-live-clock을 사용하는 18개의 다른 프로젝트가 있습니다.
www.npmjs.com


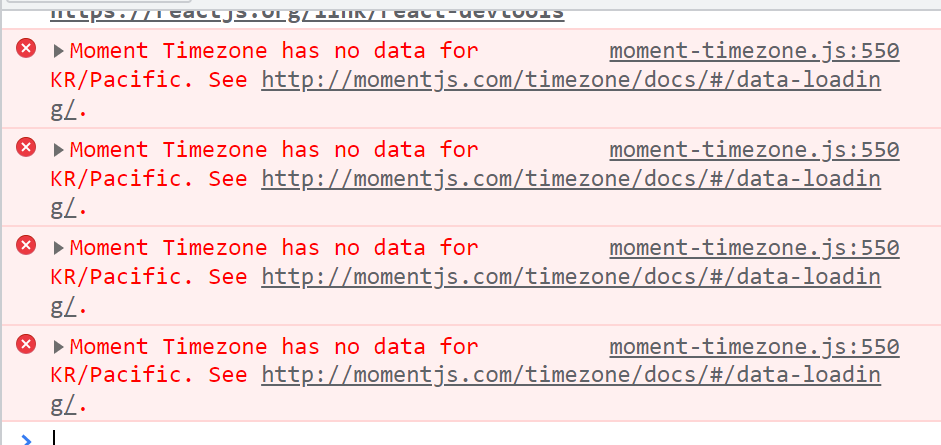
그런데 버그를 발견했습니다…
확인은 항상 동기화 시간대를 설정하도록 요청합니다. 이 부분은 추후 수정하겠습니다.
서울 시간

이후 심벌 마크및 프로젝트 이름을 변경하고 간단한 scss를 수정했습니다!

마지막으로 지도 영역의 svg 파일 삽입을 진행합니다.
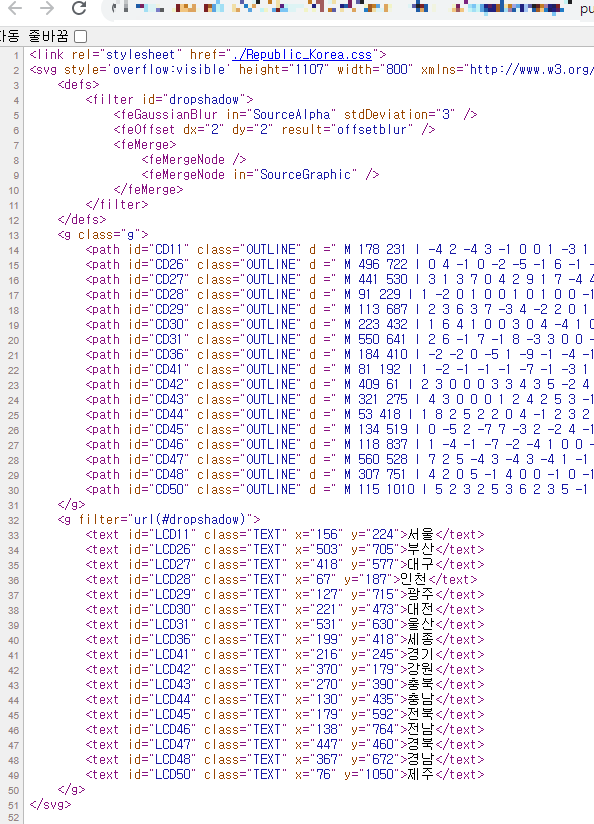
그런 다음 수정된 지도 파일을 화면으로 가져오고 마우스 오른쪽 버튼을 클릭합니다. 페이지 소스 코드 보기~에 따르면

모두 복사해서 메모장에 넣어두세요 ~.svg 확장자를 로 설정하고 저장하세요!

맨 위에 <链接> 꼭 지우고 다시 저장하세요 (오류가 생겨서 원인을 찾기 힘드네요)
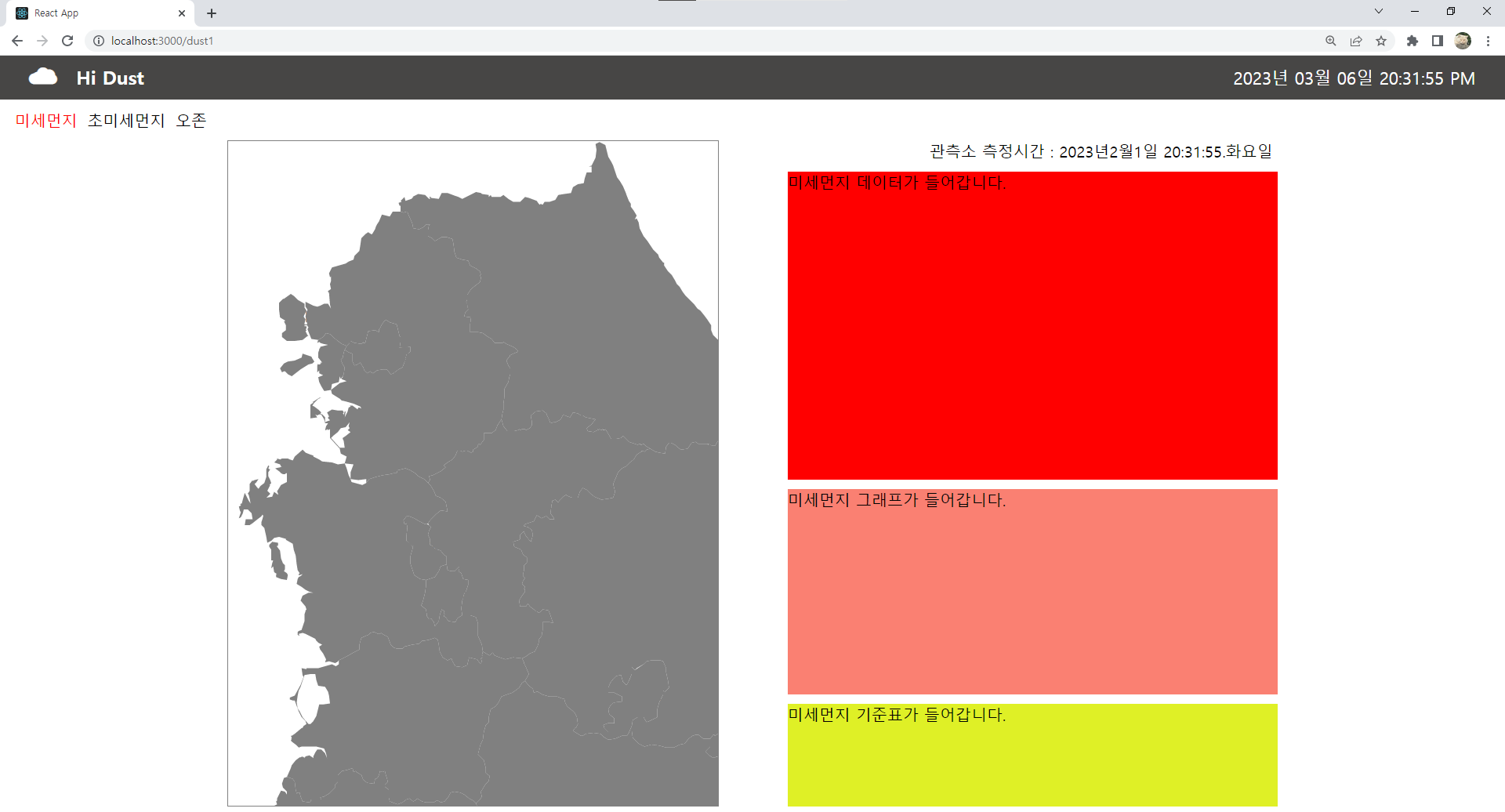
저장 후 상단에 svg 파일을 불러옵니다.


그런데 svg 파일이 너무 커서 잘린 것 같습니다.

자… 걱정마, 밤이 새도 우리가 길을 찾아줄게…
구글링도 기술이라고 하던데…!
✎ 나는 오늘 무엇을 했는가
1. 웹 페이지의 실시간 설정
2. 상단 로고 생성 및 적용
✎ 내일의 과제
1. 반응 실시간 시계 오류 수정
2. svg 파일 크기 조정
끝!